Today i am going to teach you how to add a site map page to blogger. Given blow steps are easy to use for making site map page and add to Your blog and search blog in search engine. After making site map page search engine boats will easyly find your blog.
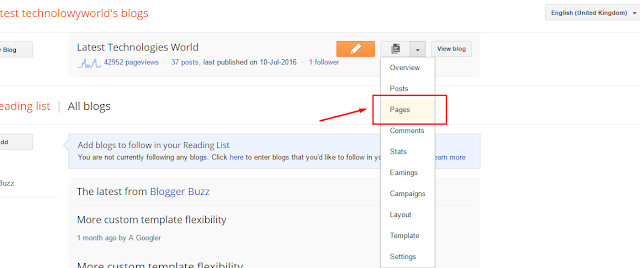
Step-1 Select Pages from the left Navigation bar and click on New Page.
2- - Now choose a title of your new page like “Sitemap” and the Publish menu button.
3 - Now, Edit the site map page that you crated and than go HTML mode of that page press the key ctrl + A and paste the given blow codes. and than Publish button.
<div dir="ltr" style="text-align: left;" trbidi="on">
<!—SWT Blogger Site Map START --><style> #swtBPT { background: transparent; width: 100%; color: #999; margin: 0 auto; padding: 5px; } span.swtBPT-MessageBox { display: block; background: #0A6474; color: #ECF1F4; text-align: center; font-family: cursive; font-size: large; } #swtBPT table { width: 100%; margin: 0 auto; border: 1em solid #0A6474!important; border-collapse: collapse; border-spacing: 0; border-color: transparent; } .swtBPT-Header-Posts, .swtBPT-Header-Dates, .swtBPT-Header-Labels { padding: 1em !important; line-height: 1em; text-align: center; color: azure; transition: all .4s ease-in-out; } .swtBPT-Header-Posts { background: #23A596; } .swtBPT-Header-Dates { background: #23AE84; } .swtBPT-Header-Labels { background: #18A993; } .swtBPT-Header-Posts:hover, .swtBPT-Header-Dates:hover, .swtBPT-Header-Labels:hover { background: #0A6474; color: #FAFBFC; } .swtBPT-Header-Posts a:link, .swtBPT-Header-Posts a:visited, .swtBPT-Header-Dates a:link, .swtBPT-Header-Dates a:visited, .swtBPT-Header-Labels a:link, .swtBPT-Header-Labels a:visited { font-size: 1em; text-transform: uppercase; text-decoration: none; color: #fff; font-family: Georgia, serif; font-weight: 800; letter-spacing: 1px; } .swtBPT-Header-Posts a:hover, .swtBPT-Header-Dates a:hover, .swtBPT-Header-Labels a:hover { text-decoration: none; } tfoot.swtBPT-Right, tfoot.swtBPT-Right a { background: #0A6474; color: #FAFBFC; text-align: center; font-family: -webkit-body; font-size: small; } #swtBPT tbody:nth-child(even) { background: #9FD7D2; color: #34887E; } #swtBPT tbody:nth-child(odd) { background: #8BD0CA; color: #34887F; } .swtBPT-PostsTitles, .swtBPT-PostsDates, .swtBPT-PostsLabels { font-size: 88%; padding: 10px; transition: all .3s ease-in-out; } .swtBPT-PostsTitles:hover, .swtBPT-PostsDates:hover, .swtBPT-PostsLabels:hover { background: #fff; } .swtBPT-PostsTitles a, .swtBPT-PostsDates a, .swtBPT-PostsLabels a { text-decoration: none; color: #666; transition: all .3s ease-in-out; } .swtBPT-PostsTitles a:hover, .swtBPT-PostsDates a:hover, .swtBPT-PostsLabels a:hover { color: #f65476; } </style><br />
<div id="swtBPT">
Loading SWT Blogger HTML Sitemap. Please wait....</div>
<noscript>Either you have disabled scripts in your browser or your browser does not support JavaScript!</noscript><script src="https://9e03e74125fb7ace004443ce27e5dcd1808a3961.googledrive.com/host/0B-tJ1weveGVDQWsyWjRNbHhtWFk/swtBPT.js"></script>
<script src="/feeds/posts/default?alt=json-in-script&max-results=500&callback=BloggerSitemapbySWT" type="text/javascript"></script>
<!—SWT Blogger Site Map END --></div>
Now site map page is ready for boats and readers.
Step-1 Select Pages from the left Navigation bar and click on New Page.
2- - Now choose a title of your new page like “Sitemap” and the Publish menu button.
3 - Now, Edit the site map page that you crated and than go HTML mode of that page press the key ctrl + A and paste the given blow codes. and than Publish button.
<div dir="ltr" style="text-align: left;" trbidi="on">
<!—SWT Blogger Site Map START --><style> #swtBPT { background: transparent; width: 100%; color: #999; margin: 0 auto; padding: 5px; } span.swtBPT-MessageBox { display: block; background: #0A6474; color: #ECF1F4; text-align: center; font-family: cursive; font-size: large; } #swtBPT table { width: 100%; margin: 0 auto; border: 1em solid #0A6474!important; border-collapse: collapse; border-spacing: 0; border-color: transparent; } .swtBPT-Header-Posts, .swtBPT-Header-Dates, .swtBPT-Header-Labels { padding: 1em !important; line-height: 1em; text-align: center; color: azure; transition: all .4s ease-in-out; } .swtBPT-Header-Posts { background: #23A596; } .swtBPT-Header-Dates { background: #23AE84; } .swtBPT-Header-Labels { background: #18A993; } .swtBPT-Header-Posts:hover, .swtBPT-Header-Dates:hover, .swtBPT-Header-Labels:hover { background: #0A6474; color: #FAFBFC; } .swtBPT-Header-Posts a:link, .swtBPT-Header-Posts a:visited, .swtBPT-Header-Dates a:link, .swtBPT-Header-Dates a:visited, .swtBPT-Header-Labels a:link, .swtBPT-Header-Labels a:visited { font-size: 1em; text-transform: uppercase; text-decoration: none; color: #fff; font-family: Georgia, serif; font-weight: 800; letter-spacing: 1px; } .swtBPT-Header-Posts a:hover, .swtBPT-Header-Dates a:hover, .swtBPT-Header-Labels a:hover { text-decoration: none; } tfoot.swtBPT-Right, tfoot.swtBPT-Right a { background: #0A6474; color: #FAFBFC; text-align: center; font-family: -webkit-body; font-size: small; } #swtBPT tbody:nth-child(even) { background: #9FD7D2; color: #34887E; } #swtBPT tbody:nth-child(odd) { background: #8BD0CA; color: #34887F; } .swtBPT-PostsTitles, .swtBPT-PostsDates, .swtBPT-PostsLabels { font-size: 88%; padding: 10px; transition: all .3s ease-in-out; } .swtBPT-PostsTitles:hover, .swtBPT-PostsDates:hover, .swtBPT-PostsLabels:hover { background: #fff; } .swtBPT-PostsTitles a, .swtBPT-PostsDates a, .swtBPT-PostsLabels a { text-decoration: none; color: #666; transition: all .3s ease-in-out; } .swtBPT-PostsTitles a:hover, .swtBPT-PostsDates a:hover, .swtBPT-PostsLabels a:hover { color: #f65476; } </style><br />
<div id="swtBPT">
Loading SWT Blogger HTML Sitemap. Please wait....</div>
<noscript>Either you have disabled scripts in your browser or your browser does not support JavaScript!</noscript><script src="https://9e03e74125fb7ace004443ce27e5dcd1808a3961.googledrive.com/host/0B-tJ1weveGVDQWsyWjRNbHhtWFk/swtBPT.js"></script>
<script src="/feeds/posts/default?alt=json-in-script&max-results=500&callback=BloggerSitemapbySWT" type="text/javascript"></script>
<!—SWT Blogger Site Map END --></div>
Now site map page is ready for boats and readers.

No comments:
Post a Comment